The following slide deck was assembled using
reveal.js and actual SVG
by the guy standing and talking right now



So we got creative…



Icon Fonts

Let’s review…
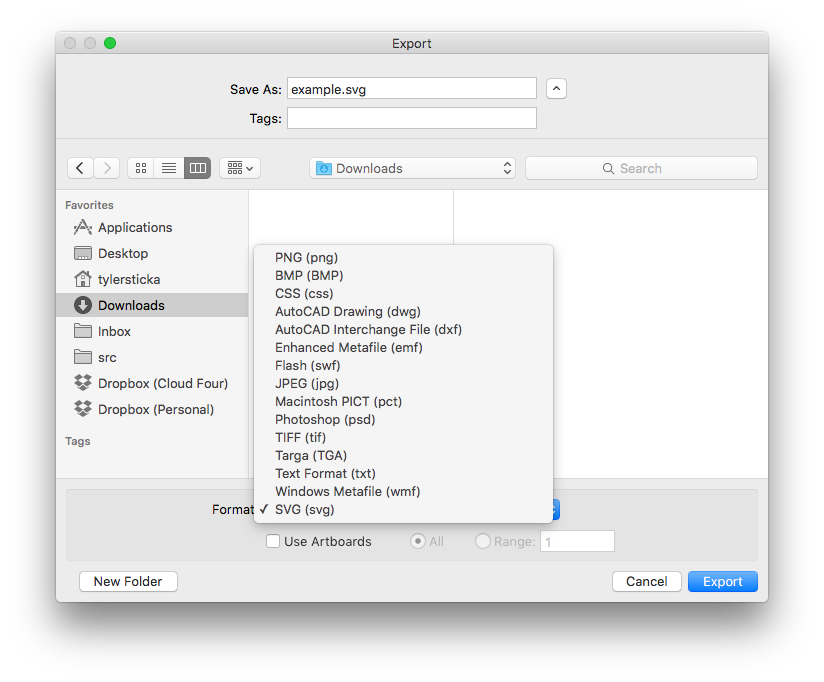
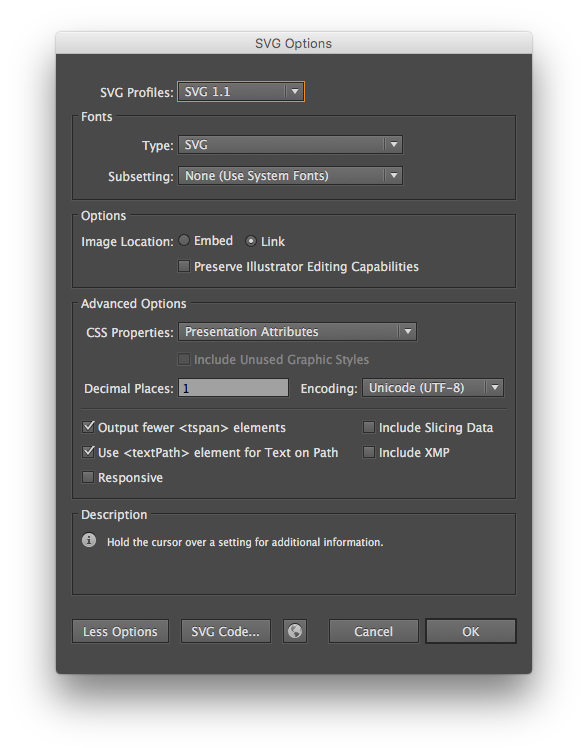
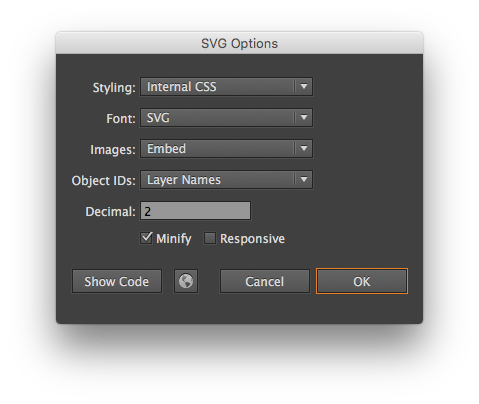
SVG Files
Unicode
Characters
WOFF, WOFF2, EOT,
TTF, OTF and/or SVG
@font-face {
font-family: "IconFont";
src: url("iconfont.eot");
src: url("iconfont.eot#iefix") format("embedded-opentype"),
url("iconfont.woff2") format("woff2"),
url("iconfont.woff") format("woff"),
url("iconfont.ttf") format("truetype"),
url("iconfont.svg#iconfontregular") format("svg");
font-weight: normal;
font-style: normal;
}
.icon {
display: inline-block;
font: normal normal normal 16px/1 IconFont;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-add:before {
content: "\f000";
}
.icon-arrow-up:before {
content: "\f001";
}
.icon-arrow-down:before {
content: "\f002";
}
.icon-arrow-right:before {
content: "\f003";
}
.icon-arrow-left:before {
content: "\f004";
}
.icon-bookmark:before {
content: "\f005";
}
.icon-caret:before {
content: "\f006";
}
.icon-cog:before {
content: "\f007";
}
.icon-envelope:before {
content: "\f008";
}
.icon-headphones:before {
content: "\f009";
}
.icon-heart:before {
content: "\f00a";
}
.icon-home:before {
content: "\f00b";
}
.icon-power:before {
content: "\f00c";
}
.icon-search:before {
content: "\f00d";
}
.icon-x:before {
content: "\f00e";
}
<span class="icon icon-foo"></span>
Source: Parker Bennett






There’s already a better way…
…and it’s not even very new
Intergalactic
Planetary
Planetary
Intergalactic
Bitmap
Vector
PostScript?
Already supported by browsers
Developed for print
Encumbered by 16 years of history
A vector image format created specifically for the web
| Web Schematics | CCLRC |
|---|---|
| PGML | Adobe, IBM, Netscape, Sun |
| VML | Autodesk, HP, Macromedia, Microsoft |
|
Hyper Graphics Markup Language |
Orange, PCSL, PRP |
| WebCGM | Boeing, CCLRC, Inso, JISC, Xerox |
| DrawML | Excosoft |
What is SVG?
“Scalable Vector Graphics”
A vector image format
An XML-based document format
A subset of HTML5

<img src="example.svg" alt="...">
.example {
background-image: url("example.svg");
}
<svg> ... </svg>
<object data="example.svg" type="image/svg+xml">
<img src="fallback.png" alt="..."/>
</object>
| PNG | 368 bytes |
|---|---|
| gzipped | 372 bytes |
| SVG | 256 bytes |
|---|---|
| gzipped | 201 bytes |
SVG
97.88% (October 2017)
@font-face
95.34% (October 2017)
…can we do more?
iVBORw0KGgoAAAANSUhEUgAAADAAAAAwCAMAAABg3Am1AAAAKl
BMVEVMaXEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA
AAAAAAAAAABqfk8+AAAADXRSTlMA7zCv32BQIBDPcI+fXsg3kA
AAAOhJREFUeNrVldsOhDAIRGlptRf5/99dEy+pOsRMNtlk51UP
A5RS+U6xabVVVVuUd+Vkg1J++X1KdlOaxFdRA9IijuZqUHV2/g
/mKECinPFTn+aVn3o6PVBWeoTLQ8sOUwX9OUuEbXj2ardf5KZl
T/NxXq717pGhQQDFlYAs4hgGm1/nql2iQPcGEu0Y6KC8OvYOd7
zKqC1Nb2a2rwAQR18AVEp00XRb6YOjR4MdPnq82QvEXtFGLgEL
kVkzmPAXmU9UlijKEXjdt4AJ/0GJkPCfLEj4+g9ChSWEJYQkVA
gCF+0TaqZRfqEPfwwidjiHyZkAAAAASUVORK5CYII=
<img src="…" alt=" (╯°□°)╯︵ ┻┻ ">
“Scalable Vector Graphics”
A vector image format
An XML-based document format
A subset of HTML5
<svg>
<rect/>
<circle/>
<line/>
</svg>
<svg>
<polyline/>
<polygon/>
<path/>
</svg>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" width="24" height="24">
<g fill="none" stroke="currentColor" stroke-linecap="round">
<circle cx="9.5" cy="9.5" r="7.5" stroke-width="3"/>
<line x1="16" y1="16" x2="21" y2="21" stroke-width="4"/>
</g>
</svg>
Possibilities
Design
.fave-icon {
fill: currentColor;
}
.fave-icon-base {
fill: none; stroke: currentColor;
}
.fave[aria-pressed="true"] .fave-icon-base {
fill: #E041B0; stroke: none;
}
.fave-icon-highlight {
fill: #F995D1; visibility: hidden;
}
.fave[aria-pressed="true"] .fave-icon-highlight {
visibility: visible;
}
<svg class="FileIcon FileIcon--pdf" viewBox="-4 0 42 48" width="42" height="48">
<polygon class="FileIcon-base" points="38 48 0 48 0 0 26 0 38 12 38 48"/>
<polygon class="FileIcon-front" points="35 45 3 45 3 3 22 3 22 16 35 16 35 45" fill="#fff"/>
<polygon class="FileIcon-fold" points="25 3 35 13 25 13 25 3" fill="#fff"/>
<rect class="FileIcon-badge" x="-4" y="21" width="34" height="18" rx="3"/>
<text class="FileIcon-label" text-anchor="middle" x="13" y="34" font-size="12" fill="#fff">
pdf
</text>
</svg>
<svg>
<style>
/* defaults */
@media all and (min-aspect-ratio: 3/1) {
/* wide aspect ratio */
}
</style>
</svg>
Content
<polyline points="130 250 280 130 …"/>
<circle cx="130" cy="250"/>
<circle cx="280" cy="130"/>
<!-- etc. -->
<defs>
<filter id="outline">
<feMorphology operator="dilate" in="SourceAlpha" radius="4"/>
<feComposite in="SourceGraphic"/>
</filter>
</defs>
<text class="sfx" x="400" y="190" text-anchor="middle"
dx="0, -12, -10, -16, -18" dy="0, 5, -10, 5, 0"
filter="url(#outline)">Splat!</text>
Source: Dudley Storey
<svg>
<defs>
<clipPath id="cloud">
<path d="…"/>
</clipPath>
</defs>
<image href="foo.jpg" clip-path="url(#cloud)"
width="200" height="200"/>
</svg>
<svg>
<defs>
<filter id="half-tone">
<!-- effects, composites, etc. -->
</filter>
</defs>
<image href="foo.jpg" filter="url(#half-tone)"
width="200" height="200"/>
</svg>
Half-tone filter by Michael Mullany
Animation
@keyframes spin {
to { transform: rotate(180deg); }
}
.spinner {
transform-origin: 50px 50px;
animation: spin 1.3s
cubic-bezier(0.175, 0.885, 0.32, 1.275) infinite;
}
// Using GreenSock GSAP (https://greensock.com)
TweenMax.to(element, 1.3, {
repeat: -1,
transformOrigin: '50% 50%',
rotation: 180,
ease: Back.easeOut.config(1.8)
});
Alternatives: Anime, Velocity.js, Snap.svg, KUTE.js
Interaction
<form action="…">
<label>
<input type="submit" class="u-hiddenVisually">
<svg>
<text>Submit</text>
</svg>
</label>
</form>
Source: Jakub Chodounský
<svg>
<a href="…">

</a>
</svg>
The Future



| CSS ShapesCandidate Recommendation | |||||
| CSS MaskingCandidate Recommendation | |||||
| CSS Filter EffectsWorking Draft | |||||
| Web AnimationsWorking Draft |
The Point
Change is hard
SVG Files
<img src="my-icon.svg" alt="…">
<svg>
<!-- icon data or reference -->
</svg>
You can follow @filamentgroup’s guide to Bulletproof Icon Fonts OR you can use SVG and go home early https://t.co/YWpvUN9JBA by @tylersticka
— Zach Leatherman (@zachleat) November 23, 2015

We’ve found there were no adverse effects on pageload or performance when switching to SVG.
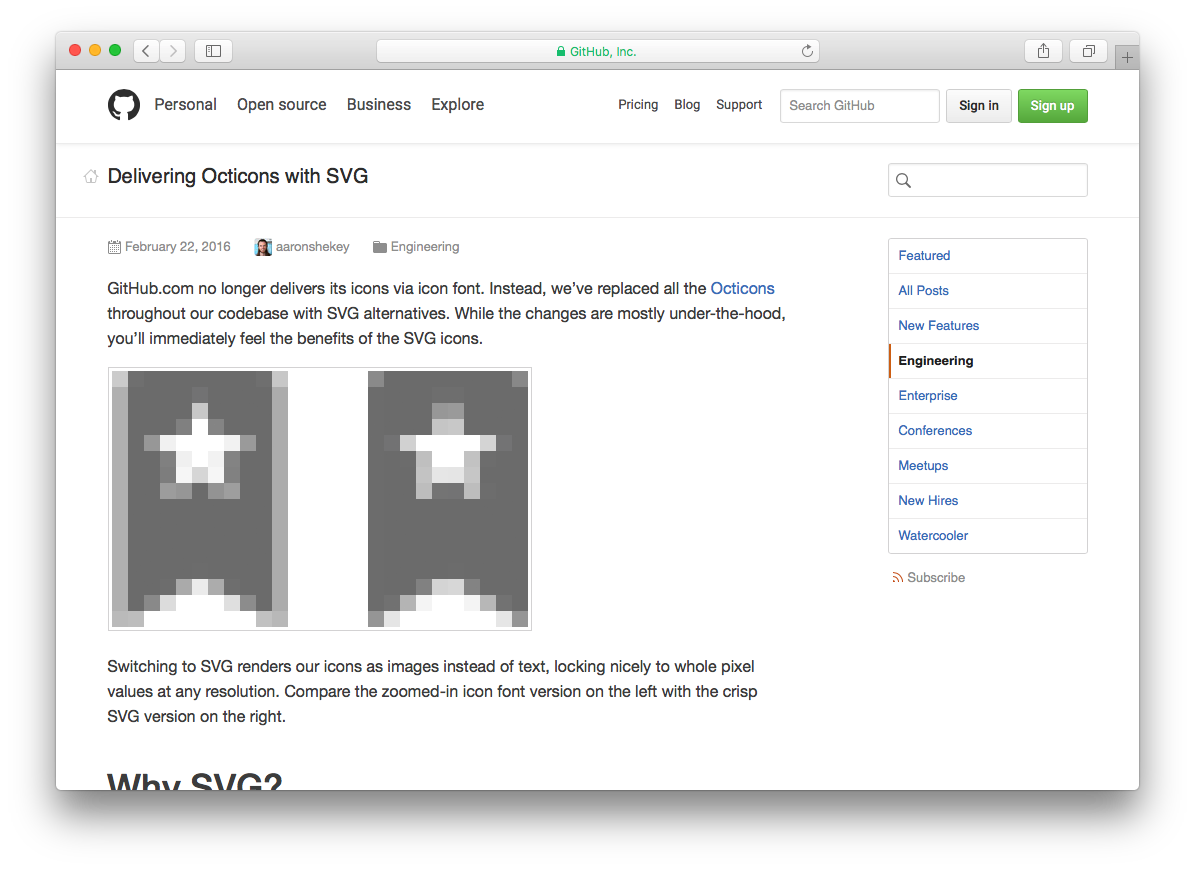
By switching from icon fonts, we can serve our icons more easily, more quickly, and more accessibly. And they look better. Enjoy.
Oh, we're very convinced, (see https://t.co/lW38GAhkhb) but sometimes there's not enough hours in the day for everything 🙂 pic.twitter.com/8RvXqIntVk
— Ethan Schlenker (@bigethan) June 15, 2017